eWebEditor编辑器在IE高版本下显示不全的解决方法
发布:寿光400电话办理
2609人看过
字号:大 中 小
eWebEditor是一款比较经典的网站建设编辑器,2010之前建的网站,全部使用的这一款编辑器,但是最近发现,这款老的编辑器在ie9以上的浏览器经常不显示。原来ie11调整的太多,很多东西都不支持了,只有通过兼容模式浏览。如果根据解决这个问题,需要重建网站后台系统,会有费用产生。
临时解决方案:
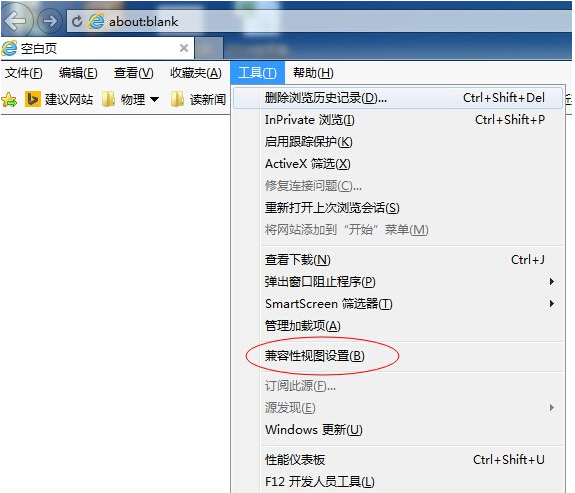
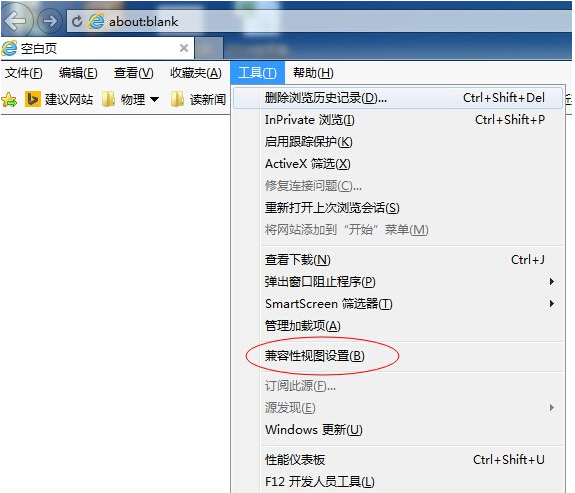
只需要将IE浏览器设置一下,就可以正常使用EWebEditor了,方法如图示:

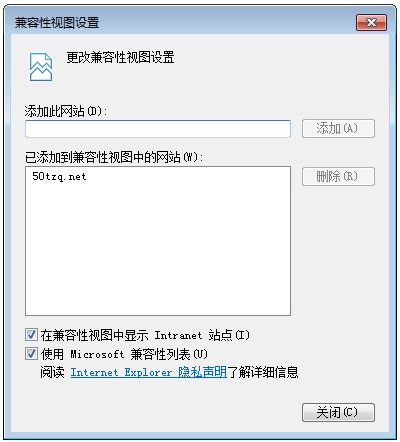
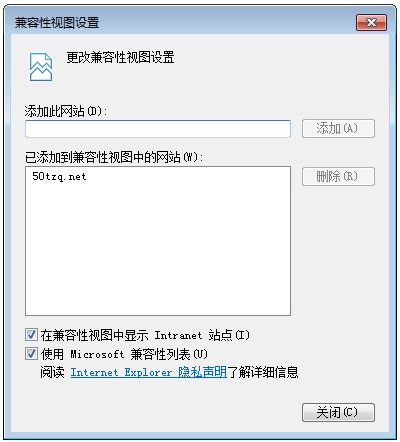
添加需要编辑的网站域名即可:

IE虽然是同一个软件,但是各个版本互不兼容,用户体验做的的却不好。
ewebeditor编辑器已经不能兼容IE11
IE11下使用eWebEditor编辑器不兼容的解决方法
今天使用ie11登陆后台的时候,发现编辑器无法打开了,原来ie11调整的太多,很多东西都不支持了,只有通过兼容模式浏览.
解决方案:
只需要将IE浏览器设置一下,就可以正常使用EWebEditor了,方法如下:
工具》兼容性视图设置》
添加需要编辑的网站:
IE虽然是同一个软件,但是各个版本互不兼容,用户体验做的的却不好。
随着IE浏览器版本的升级,ewebeditor编辑器已经不能兼容IE9、IE10、IE11这些版本了,之前我们讲过“网站后台ewebeditor编辑器在ie8浏览器中编辑功能无法使用”,如果你用的是比IE8要高的浏览器,那么我们可以通过调整浏览器的兼容模式来让ewebeditor编辑器正常使用。
在IE9、IE10浏览器下,按下F12,会打开开发人员工具窗口,在菜单栏里有个“浏览器模式”,点击浏览器模式,选择兼容性视图或比你现在浏览器版本低的即可:
ewebeditor是被大家普遍使用的html编辑器,但是在升级成ie8.0/ie9.0后无法正常使用ewebeditor。
这是因为anonymous()函数在ie8.0/ie9.0中不能使用,ie8.0/ie9中只能用onclick(event),而其他8.0以下的只能用anonymous(),所以这里要使用javascript的try函数,对客户端ie用8.0代码进行试运行。如果出错,再尝试8.0以下的代码进行处理。
修改方法:
打开editor.js,找到
if (element.YUSERONCLICK) eva l(element.YUSERONCLICK+“anonymous()”);
修改为:
if(element.YUSERONCLICK){
try{
eva l(element.YUSERONCLICK+“onclick(event)”);
}
catch (e){
eva l(element.YUSERONCLICK+“anonymous()”);
}
}
然后保存就可以了。